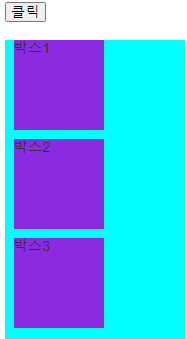
CSSjQuery에서 . css() 메서드는 선택한 요소의 CSS 속성을 가져오거나 설정하는 데 사용됩니다. 이 메서드를 사용하면 JavaScript 코드에서 CSS를 동적으로 조작할 수 있습니다..css() 메서드는 다음과 같은 두 가지 방법으로 사용할 수 있습니다:CSS 속성 가져오기: 선택한 요소의 CSS 속성 값을 가져옵니다.CSS 속성 설정: 선택한 요소의 CSS 속성 값을 설정합니다.다음은 각각의 방법에 대한 설명입니다.CSS 속성 가져오기.css() 메서드를 사용하여 선택한 요소의 특정 CSS 속성 값을 가져올 수 있습니다. 이때 메서드에 가져오려는 CSS 속성 이름을 전달합니다.// 예: 'color' CSS 속성 값을 가져오기var color = $("p").css("..