잡담
오늘은 React를 이용해서 간단한 컴포넌트를 생성해 보겠습니다. 해당내용은 React를 이용해서 웹디자인 기능사에서 가장 기초적인 부분을 코드로 작성하면서 컴포넌트의 개념을 익히는데 도움을 줄 수 있을 거 같습니다. 뒤에 가면 props를 통해서 데이터값도 출력하고 하지만 지금은 정말 기본적인 것만 해보도록 하겠습니다.
컴포넌트 기반 아키텍처(Component-Based Architecture):
- React는 애플리케이션을 여러 개의 작은, 독립적인 컴포넌트로 나눌 수 있게 합니다.
- 각 컴포넌트는 자체적인 상태와 로직을 가지며, UI의 특정 부분을 담당합니다.
- 컴포넌트를 재사용하고 조합하여 복잡한 사용자 인터페이스를 구성할 수 있습니다.

1. App.js
주어진 코드는 React 애플리케이션의 메인 컴포넌트인 App 컴포넌트를 정의하고 있습니다.
이 App 컴포넌트는 Header, Slide, Contents, Footer라는 네 개의 하위 컴포넌트를 포함하고 있습니다. 각 하위 컴포넌트는 components 폴더 내에 별도로 정의되어 있으며, App.css 파일을 통해 스타일링이 적용됩니다.
import './App.css';
import Header from './components/Header.js';
import Slide from './components/Slide.js';
import Contents from './components/Contents.js';
import Footer from './components/Footer.js';
function App() {
return (
<div id="wrap">
<Header/>
<Slide/>
<Contents/>
<Footer/>
</div>
);
}
export default App;
- ./App.css: App 컴포넌트에 적용될 스타일시트를 임포트 합니다.
- ./components/*. js: 컴포넌트를 임포트 합니다.
- return (... )
- JSX를 사용하여 컴포넌트의 UI를 정의합니다.
- <div id="wrap">로 감싸진 네 개의 하위 컴포넌트를 반환합니다.
- 각각의 하위 컴포넌트는 <Header />, <Slide />, <Contents />, <Footer />와 같이 포함됩니다.
- export default App;
- App 컴포넌트를 모듈의 기본(default) 내보내기로 설정하여 다른 파일에서 import 할 수 있게 합니다.
2. App.css
@charset "utf-8";
*{
margin:0;
padding: 0;
}
#wrap{
width: 1200px;
height: 700px;
background-color: aqua;
margin: 0 auto;
}기초적인 CSS 코드입니다. 앞서 App.js에 있는 wrap 클래스의 div에 적용되는 CSS입니다. 너비 1200px 높이 700px의 background 색 aqua입니다.
3. components/ *. js
주어진 코드는 Contents / Slide / Header / Footer라는 React 컴포넌트를 정의하고, 외부 CSS 파일을 임포트 하여 스타일을 적용하는 간단한 예제입니다. 이 컴포넌트는 단순히 텍스트를 표시하는 div 요소를 반환합니다. 4개의 컨포넌트 중 Contents 컴포넌트를 예시로 들어보겠습니다.
import '../css/Contents.css';
function Contents() {
return (
<div id='contents'>
컨텐츠
</div>
);
}
export default Contents;
- function Contents() {... }
- Contents라는 함수형 컴포넌트를 정의합니다.
- 이 컴포넌트는 React 컴포넌트이며 JSX를 반환합니다.
- return (... )
- JSX를 사용하여 컴포넌트의 UI를 정의합니다.
- <div id='contents'> 요소 안에 "콘텐츠"라는 텍스트를 포함합니다.
4. components/ *. css
#contents{
width: 1200px;
height: 200px;
background-color: darkblue;
}
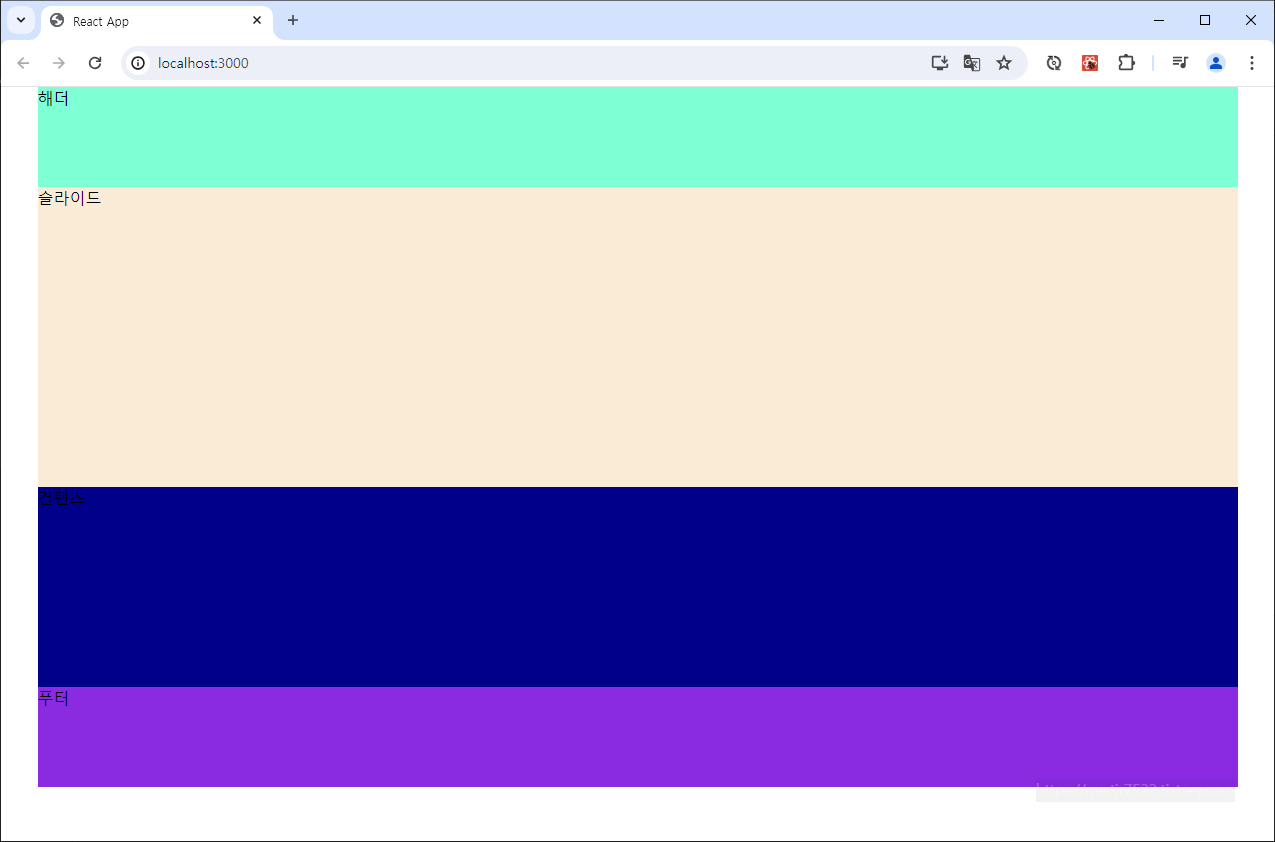
5. 출력

글을 마치며
React를 사용하지 않고 javascript와 html/css를 이용해서도 해당 내용을 구현할 수 있습니다. 간단한 구조 같은 경우는 사실 React를 사용하지 않고 하는 것이 더 쉽게 느껴질 수 있습니다. 하지만 React의 컴포넌트 생성을 이용해서 하나의 구역에도 다양한 클래스나 함수를 사용할 수 있어 더 복잡하고 다양한 구현이 가능합니다. 요즘은 하나의 웹페이지에 엄청나게 다양한 출력을 보여주기 때문에 React를 잘 활용하면 더 좋은 결과물을 출력할 수 있을 것입니다. 감사합니다.
'Java Script > React' 카테고리의 다른 글
| [React] 클래스 컴포넌트 (props / state) (0) | 2024.05.20 |
|---|---|
| [React] 프로젝트 생성 (1) | 2024.05.20 |
