잡담
앞서서 node.js를 이용해서 GET / POST/ PUT / DELETE방식을 통해서 메모리에 데이터를 입력, 수정, 삭제하는 방법을 배웠는데요, 이번에는 DB에 연결해서 DB에서 값을 찾아오고, 수정하고, 삭제하는 코드를 배워보도록 하겠습니다. 기본적으로 Query문은 비슷하며 해당 쿼리에 들어가는 변수를 잘 지정해 주면 어려울 거 없이 DB와 연결하여 사용할 수 있습니다.
1. 모듈 임포트 및 서버 설정
const express = require('express')
const app = express()
const port = 3000
const db = require('./config/db.js')- express: Express 프레임워크를 임포트합니다. Express는 웹 애플리케이션과 API를 쉽게 구축할 수 있게 해주는 Node.js의 프레임워크입니다.
- app: Express 애플리케이션 인스턴스를 생성합니다.
- port: 서버가 수신 대기할 포트 번호를 지정합니다. 여기서는 3000번 포트를 사용합니다.
- db: 데이터베이스 설정 파일을 임포트합니다. 이 파일은 데이터베이스 연결 설정 및 쿼리 실행에 필요한 기능을 포함하고 있어야 합니다. config 경로 아래 있는 db.js파일에 데이터베이스 정보를 입력해놓았습니다.
var mysql = require('mysql')
const db = mysql.createPool({
host: 'localhost',
user: 'root',
password: '1234',
database: 'practice',
port: 3306
})
module.exports = db;2. GET (selectall)
Spring이나 기본적인 DB에서 사용하는 Query문을 이용해서 데이터를 출력할수 있습니다.
const express = require('express')
const app = express()
const port = 3000
const db = require('./config/db.js')
app.use(express.json());
app.get('/person', (req, res) => {
db.query('select * from person', (err, data) => {
if (!err) {
console.log(data)
res.send(data)
} else {
res.send(err)
}
})
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})HTTP GET 요청을 처리하는 라우트를 정의합니다. 클라이언트가 /person 경로로 GET 요청을 보내면 이 콜백 함수가 실행됩니다.
- db.query('select * from person', (err, data) => {...}): 데이터베이스에 SELECT * FROM person 쿼리를 실행합니다.
- err: 쿼리 실행 중 오류가 발생하면 err 변수에 오류 정보가 담깁니다.
- data: 쿼리 실행이 성공하면 data 변수에 결과 데이터가 담깁니다.
- if (!err) {...} else {...}: 쿼리 실행 결과에 따라 응답을 다르게 처리합니다.
- res.send(data): 쿼리 결과 데이터를 클라이언트에 응답으로 보냅니다.
- res.send(err): 오류가 발생하면 오류 정보를 클라이언트에 응답으로 보냅니다.


3. GET(selectone)
const express = require('express')
const app = express()
const port = 3000
const db = require('./config/db.js')
app.use(express.json());
app.get('/person/:name', (req, res) => {
console.log('/person/:name')
console.log(req.params.name)
const name = req.params.name
db.query(`select * from person where name='${name}'`, (err, data) => {
if (!err) {
console.log(data)
res.send(data)
} else {
res.send(err)
}
})
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})동적 URL 매개변수(:name)를 포함한 HTTP GET 요청을 처리하는 라우트를 정의합니다. 클라이언트가 /person/이름 경로로 GET 요청을 보내면 이 콜백 함수가 실행됩니다.
- const name = req.params.name: 경로 매개변수에서 이름을 추출하여 name 변수에 저장합니다.
- db.query(select * from person where name='${name}', (err, data) => {...}): 데이터베이스에 SELECT * FROM person WHERE name='...' 쿼리를 실행합니다.
- err: 쿼리 실행 중 오류가 발생하면 err 변수에 오류 정보가 담깁니다.
- data: 쿼리 실행이 성공하면 data 변수에 결과 데이터가 담깁니다.
4. POST(Insert)
const express = require('express')
const app = express()
const port = 3000
const db = require('./config/db.js')
app.use(express.json());
// POST - http://localhost:3000/person , {"name":"신동엽","age":23,"height":176.6}
app.post('/person', (req, res) => {
console.log('/person(post)')
console.log(req.body)
// const name = req.body.name
// const age = req.body.age
// const height = req.body.height
const { name, age, height } = req.body//비구조화할당, 구조분해할당, destructuring
db.query(`insert into person(name,age,height) values('${name}',${age},${height})`, (err, data) => {
if (!err) {
console.log(data)
res.send(data)
} else {
res.send(err)
}
})
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})HTTP POST요청을 처리하는 라우트를 정의합니다. 클라이언트가 /person 경로로 GET 요청을 보내면 이 콜백 함수가 실행됩니다.
구조분해할당
구조분해할당(Destructuring assignment)은 자바스크립트에서 배열이나 객체의 속성을 분해하여 별도의 변수에 쉽게 할당할 수 있게 해주는 문법입니다. 이를 통해 코드의 가독성을 높이고 변수를 더 효율적으로 관리할 수 있습니다.
const 객체 = { 이름: '홍길동', 나이: 25 };
// 구조분해할당 사용
const { 이름, 나이 } = 객체;
console.log(이름); // 홍길동
console.log(나이); // 25
아래의 예시 코드에서도 request.body 객체에 있는 값을 구조분해할당을 통해서 필요한 값을 변수에 쉽게 할당해 주었습니다.
const { name, age, height } = req.body//비구조화할당, 구조분해할당, destructuring구조분해할당을 통해서 name, age, height값을 변수로 받아와 query문을 작성할 때 사용합니다.
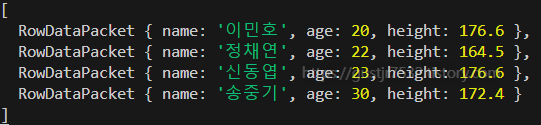
{ name: '송중기', age: 30, height: 172.4 }를 JSON형식으로 전송하면


5. PUT(UPDATE)
const express = require('express')
const app = express()
const port = 3000
const db = require('./config/db.js')
app.use(express.json());
// PUT - http://localhost:3000/person, {"name":"송중기","age":25}
app.put('/person',(req, res)=>{
console.log('person(put)')
const {name,age}=req.body
db.query(`update person set age=${age} where name='${name}'`,(err,data)=>{
if (!err) {
console.log(data)
res.send(data)
} else {
res.send(err)
}
})
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})HTTP PUT요청을 처리하는 라우트를 정의합니다. 클라이언트가 /person 경로로 PUT요청을 보내면 이 콜백 함수가 실행됩니다.
request에 담을 데이터는 보낼 때 수정하고 싶은 키값을 입력받으면 되는데 해당예제에서는 송중기의 나이를 30세에서 25세로 수정해 보도록 하겠습니다.
{"name":"송중기", "age":25}를 PUT요청을 통해 전송하면


4. DELETE(DELETE)
const express = require('express')
const app = express()
const port = 3000
const db = require('./config/db.js')
app.use(express.json());
app.delete('/person',(req,res)=>{
console.log('person(delete)')
const {name} = req.body
db.query(`delete from person where name='${name}'`,(err,data)=>{
if(!err){
console.log(data)
res.send(data)
console.log("delete success..")
}else{
res.send(err)
}
})
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})HTTP DELETE요청을 처리하는 라우트를 정의합니다. 클라이언트가 /person 경로로 DELETE요청을 보내면 이 콜백 함수가 실행됩니다. 위의 모든 코드들은 query문에 맞는 변수를 지정해 주는 거 외에 다른 게 없습니다.
이번에는 {"name":"송중기"}를 DELETE요청해보겠습니다. 이름이 "송중기"인 데이터를 삭제하는 요청입니다.


글을 마치며
오늘은 Node.js를 이용해서 데이터를 JSON형식으로(POSTMAN사용) DB와 주고받는 코드를 구현해 보았습니다. 지금은 VIEW부분의 UI를 POSTMAN을 이용해서 입력받고 있지만 여기서 react나 html/css 등을 이용해서 입력하는 UI를 구현하면 웹페이지를 완성시킬 수 있습니다. 감사합니다.
'Java Script > Node.js' 카테고리의 다른 글
| [Node.js] Node.js 설치 (0) | 2024.05.20 |
|---|---|
| [Node.js] DB연결 / ER_NOT_SUPPORTED_AUTH_MODE 오류 (0) | 2024.05.13 |
| [Node.js] HTTP요청 ③ POSTMAN 설치 방법 / POST / PUT / DELETE (0) | 2024.05.13 |
| [Node.js] HTTP요청 ② GET기본 응용 (0) | 2024.05.10 |
| [Node.js] HTTP요청 ① GET (0) | 2024.05.10 |
