잡담
오늘은 Springboot에서 RestController를 이용해서 json처리하는 방법과 해당 결과를 출력하는 thymeleaf에 대한 예제와 get / post 방식에 대한 몇 가지 들어서 공부해 볼 예정입니다.
1. @GetMapping
Spring Boot에서 @GetMapping은 HTTP GET 요청을 처리하는 데 사용되는 어노테이션입니다. 이 어노테이션을 메소드에 적용하면 해당 메서드가 지정된 경로로 들어오는 GET 요청을 처리할 수 있습니다.
이전 게시글에서 작성했던 예제를 다시한번 가져왔습니다.
package org.zerock.b01.Controller;
import lombok.extern.log4j.Log4j2;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
@Log4j2
public class SampleController {
// "/hello" 경로로 GET 요청이 들어왔을 때 실행되는 메소드
@GetMapping("/hello")
public void hello(Model model) {
// 로그 출력
log.info("hello......");
// 모델에 "msg" 속성 추가
model.addAttribute("msg","Hello World");
}
}위의 코드는 /hello 경로로 GET 요청이 들어왔을 때 실행되는 hello() 메소드를 가진 컨트롤러 클래스입니다. 해당 메서드는 "Hello, World!"를 모델에 추가하고 로그를 출력합니다. Servlet에서 request에 데이터를 담아서 이동하는 것과 다르게 Springboot에서는 model에 담아서 이동합니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${msg}"></h1>
</body>
</html>- <html xmlns:th="http://www.thymeleaf.org"> : Thymeleaf 네임스페이스를 선언하여 Thymeleaf의 속성을 사용할 수 있도록 합니다.
- <h1 th:text="${msg}"></h1>: 제목을 표시하는 <h1> 태그입니다. 여기서는 Thymeleaf의 th:text 속성을 사용하여 동적으로 데이터를 표시합니다. ${msg}는 컨트롤러에서 전달된 모델 속성의 값을 나타냅니다. Thymeleaf는 이 값을 표시할 때 해당 위치에 동적으로 삽입합니다.
2. @PostMapping
Spring Boot에서 @PostMapping은 HTTP POST 요청을 처리하는 데 사용되는 어노테이션입니다. 이 어노테이션을 메소드에 적용하면 해당 메서드가 지정된 경로로 들어오는 POST 요청을 처리할 수 있습니다.
package org.zerock.b01.Controller;
import lombok.extern.log4j.Log4j2;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.zerock.b01.dto.MemberDTO;
@Controller
@Log4j2
public class SampleController {
@GetMapping("/memInsert")
public void memInsert(Model model){
}
// "/memInsert" 경로로 POST 요청이 들어왔을 때 실행되는 메소드
@PostMapping("/memInsert")
public String memInsert(@ModelAttribute MemberDTO memberDTO, Model model){
// MemberDTO 객체의 정보를 문자열로 만들어서 info에 저장
String info = memberDTO.getName() + ", "+memberDTO.getEmail() + ", "+memberDTO.getAge();
// 모델에 "info" 속성으로 저장
model.addAttribute("info",info);
// 결과를 "result" 뷰로 반환
return "result";
}
}
위의 코드는 Spring Boot에서 POST 요청을 처리하는 예시입니다.
@PostMapping("/memInsert")은 "/memInsert" 경로로 들어오는 POST 요청을 처리하는 memInsert() 메서드를 선언합니다. 이 메서드는 MemberDTO 객체를 받아와서 처리합니다.
@ModelAttribute 어노테이션은 요청 본문에 있는 데이터를 자바 객체로 매핑하도록 스프링에 지시합니다. 이 예시에서는 MemberDTO 객체로 매핑합니다.
Model 객체는 컨트롤러에서 뷰로 데이터를 전달하는 데 사용됩니다. 여기서는 info라는 이름으로 memberDTO의 정보를 문자열로 만들어 모델에 추가합니다.
마지막으로 "result"라는 뷰 이름을 반환합니다.
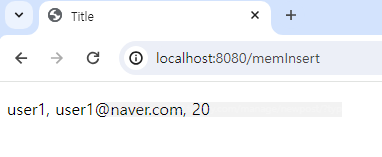
이렇게 하면 Spring Boot 애플리케이션에서 POST 요청을 처리하고 결과를 뷰로 전달하는 간단한 컨트롤러를 만들 수 있습니다. 결과를 "result"라는 뷰로 전달하므로, 해당 뷰에서는 "info"라는 모델 속성을 사용하여 결과를 표시할 수 있습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form th:action="@{/memInsert}" method="post">
<label for="name">username:</label>
<input type="text" id="name" name="name" required><br>
<label for="email">email:</label>
<input type="email" id="email" name="email" required><br>
<label for="age">age:</label>
<input type="number" id="age" name="age" required><br>
<button type="submit">입력</button>
</form>
</body>
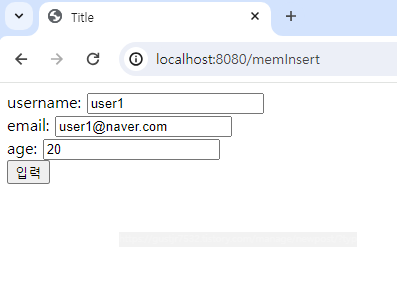
</html>위의 코드는 Thymeleaf를 사용하여 간단한 입력 폼을 생성하는 HTML 코드입니다. 이 폼은 사용자의 이름, 이메일 및 나이를 입력할 수 있는 폼입니다. 제출 버튼을 클릭하면 이 정보가 POST 방식으로 "/memInsert" 경로로 전송됩니다.
Thymeleaf의 속성을 사용하여 폼의 action 속성을 동적으로 설정하고 있습니다. th:action="@{/memInsert}"는 "/memInsert" 경로로 폼이 제출될 것임을 나타냅니다.
이렇게 하면 사용자가 정보를 입력하고 제출할 수 있는 간단한 입력 폼을 만들 수 있습니다.


3. 다양한 출력
servlet과 Springboot의 차이점? 중 하나는 클래스를 view쪽으로 넘겨줄 수 있느냐 없느냐이다.
Spring Boot의 컨트롤러는 뷰로 클래스 객체를 전달할 수 있습니다. 이것은 Spring의 MVC (Model-View-Controller) 아키텍처의 핵심 원칙 중 하나인 모델(Model)을 통한 데이터 전달에 의해 이루어집니다.
Spring MVC에서 컨트롤러는 모델에 데이터를 추가하고, 이를 뷰로 전달합니다. 컨트롤러가 생성한 모델의 데이터는 뷰 템플릿(예: Thymeleaf, JSP 등)에서 사용될 수 있습니다. 따라서 컨트롤러에서 생성한 클래스 객체도 모델에 추가하여 뷰로 전달할 수 있습니다.
예를 들어, 다음은 Spring Boot 컨트롤러에서 클래스 객체를 모델에 추가하여 뷰로 전달하는 간단한 예제입니다:
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class SampleController {
@GetMapping("/example")
public String example(Model model) {
// 클래스 객체 생성
ExampleClass exampleClass = new ExampleClass();
// 모델에 클래스 객체 추가
model.addAttribute("exampleObject", exampleClass);
// 뷰 이름 반환
return "exampleView";
}
}위의 코드에서는 /example 경로로 GET 요청을 처리하는 example() 메서드가 있습니다. 이 메서드는 ExampleClass라는 클래스의 객체를 생성하고, 이를 모델에 "exampleObject"라는 이름으로 추가합니다. 그리고 "exampleView"라는 뷰 이름을 반환합니다.
"exampleView"라는 뷰 템플릿에서는 Thymeleaf나 Freemarker와 같은 템플릿 엔진을 사용하여 모델에 추가된 클래스 객체를 사용할 수 있습니다. 이렇게 함으로써 컨트롤러에서 생성한 클래스 객체를 뷰로 전달할 수 있습니다.
실제로 출력이 되는지 예제를 들어서 확인해보도록 하자.
package org.zerock.b01.Controller;
import lombok.extern.log4j.Log4j2;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.zerock.b01.dto.MemberDTO;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.stream.Collectors;
import java.util.stream.IntStream;
@Controller
@Log4j2
public class SampleController {
// 내부 클래스 SampleDTO 선언
class SampleDTO{
private String p1,p2,p3;
public String getP1(){return p1;}
public String getP2(){return p2;}
public String getP3(){return p3;}
}
// "/ex/ex2" 경로로 GET 요청이 들어왔을 때 실행되는 메소드
@GetMapping("/ex/ex2")
public void ex2(Model model){
// 1부터 9까지의 숫자로 이루어진 문자열 리스트 생성
List<String> strList = IntStream.range(1,10).mapToObj(i->"STR"+i)
.collect(Collectors.toList());
// 모델에 문자열 리스트 추가
model.addAttribute("strList",strList);
// HashMap 생성 및 초기화
Map<String, String> map = new HashMap<>();
map.put("A","AAAA");
map.put("B","BBBB");
// 모델에 맵 추가
model.addAttribute("map",map);
// 내부 클래스 SampleDTO의 객체 생성 및 값 설정
SampleDTO sampleDTO = new SampleDTO();
sampleDTO.p1 ="p1p1p1p1p1";
sampleDTO.p2 ="p2p2p2p2p2";
sampleDTO.p3 ="p3p3p3p3p3";
// 모델에 SampleDTO 객체 추가
model.addAttribute("sampleDTO",sampleDTO);
}
}이 코드는 "/ex/ex2" 경로로 GET 요청이 들어오면 실행되는 컨트롤러 메서드를 정의하고 있습니다. 이 메서드는 모델에 문자열 리스트, 맵 및 SampleDTO 객체를 추가하여 뷰로 전달합니다. 이러한 데이터는 뷰에서 템플릿 엔진(예: Thymeleaf)을 사용하여 사용자에게 표시될 수 있습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${strList}"></div>
<div th:text="${map}"></div>
<div th:text="${sampleDTO}"></div>
<script th:inline="javascript">
const list = [[${strList}]]
const map = [[${map}]]
const dto = [[${sampleDTO}]]
console.log(list)
console.log(map)
console.log(dto)
</script>
</body>
</html>
이 코드는 Thymeleaf의 문법을 사용하여 모델에 추가된 데이터를 출력하고, JavaScript 코드를 통해 해당 데이터를 처리합니다.
- <div th:text="${strList}"></div>: 문자열 리스트를 출력하는 <div> 요소입니다.
- <div th:text="${map}"></div>: 맵을 출력하는 <div> 요소입니다.
- <div th:text="${sampleDTO}"></div>: SampleDTO 객체를 출력하는 <div> 요소입니다.
JavaScript 코드는 Thymeleaf의 th:inline="javascript" 속성을 사용하여 JavaScript 코드 내부에서 Thymeleaf 표현식을 사용할 수 있도록 합니다. 이를 통해 문자열 리스트, 맵 및 SampleDTO 객체를 JavaScript 배열 및 객체로 변환하고, 이를 콘솔에 출력합니다.

4. RestController
Spring Boot에서 @RestController는 JSON 또는 XML 형식으로 HTTP 요청에 응답하는 데 사용되는 어노테이션입니다. 이 어노테이션을 컨트롤러 클래스에 적용하면 해당 컨트롤러는 주로 RESTful 웹 서비스에서 사용됩니다. 각각의 요청은 HTTP 요청 메서드(GET, POST, PUT, DELETE 등)에 따라 적절한 응답을 생성합니다.
간단한 예를 들어보겠습니다:
package org.zerock.b01.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class SampleJSONController {
@GetMapping("/helloJSON")
public String[] helloJSON1234(){
return new String[]{"AAA","BBB","CCC"};
}
}

글을 마치며
오늘은 Controller에서 GetMapping, PostMapping, RestController에 대해서 알아 봤습니다. 또 해당 내용을 출력할 수 있는 thymeleaf문법에 대해서도 조금 알아봤습니다. servlet에서 쓰던 내용들을 '@' annotation으로 간단하게 사용하고 request, response에 담던 정보들을 model이라는 하나의 매개변수에 담아서 전달할 수 있었습니다. 또한 urlpattern이 html명과 매칭되어 조금 더 직관적으로 mvc패턴을 만들 수 있는 것 같습니다. 감사합니다.
'Framework > Springboot' 카테고리의 다른 글
| [Springboot] thymeleaf 조건문 if (0) | 2024.05.31 |
|---|---|
| [Springboot] Session이란? (0) | 2024.05.30 |
| [Springboot] Scope란? (0) | 2024.05.30 |
| [Springboot] DB설정 / JPA (0) | 2024.05.09 |
| [Springboot] Springboot 기본 (0) | 2024.05.08 |
